เทคนิค photoshop : ช่วยสอนปรับแสงแบบ2highหน่อยครับมีรูปตัวอย่าง

กระทู้ : 384
คะแนนขอบคุณ : 4
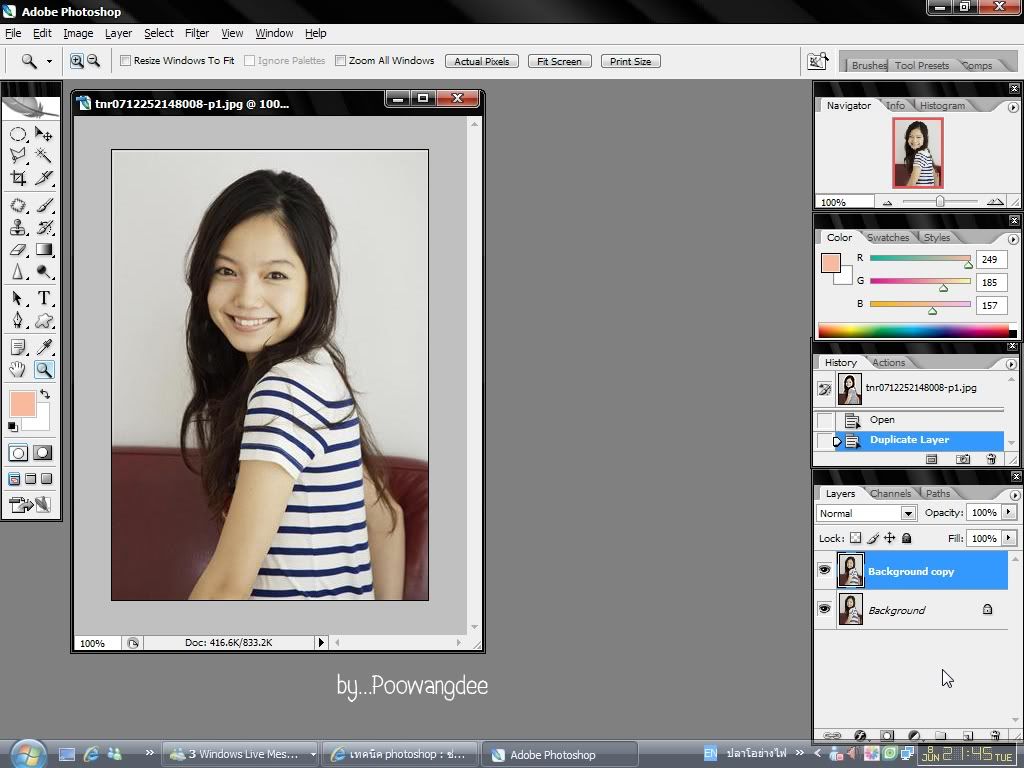
สอนปรับแสงแบบรูปข้างล่างหน่อยนะครับ
มันเท่ดีอ่ะอยากทำมั่ง


« แก้ไขครั้งสุดท้าย: มิถุนายน 07, 2010, 16:44:51 โดย Moshi »

บันทึกการเข้า

( 【BP Warp】 )
กระทู้ : 235
คะแนนขอบคุณ : 6
มิถุนายน 06, 2010, 21:27:54

กระทู้ : 384
คะแนนขอบคุณ : 4
มิถุนายน 07, 2010, 16:36:17

บันทึกการเข้า

( แค่นี้ยังอ่อนหัดอยู่นะ )
กระทู้ : 1,534
คะแนนขอบคุณ : 13
มิถุนายน 07, 2010, 16:43:35
เป็นงง ทำไมผมไม่เข้าใจหว่า


บันทึกการเข้า

กระทู้ : 16,996
คะแนนขอบคุณ : 45
มิถุนายน 07, 2010, 16:44:16
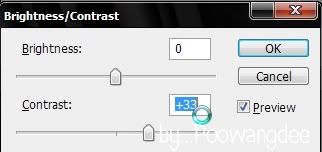
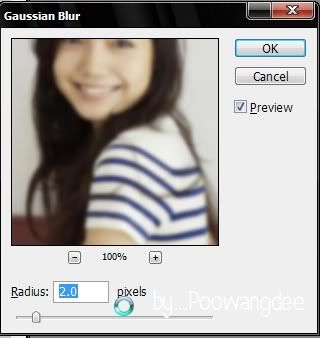
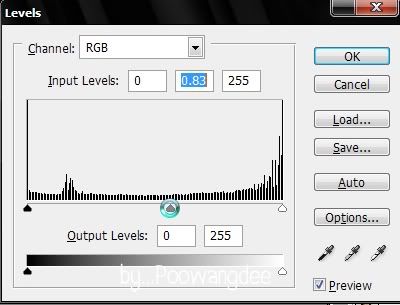
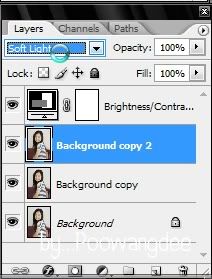
ถ้าผมเดานะ ยังไม่ลองทำ ปรับ Contact สูงๆ แล้วก็ใช้ Blur บางส่วน ถูกไหม๊ หึ มองคร่าวๆนะ

บันทึกการเข้า

( 【BP Warp】 )
กระทู้ : 235
คะแนนขอบคุณ : 6
มิถุนายน 08, 2010, 22:07:28
มาตอบแล้ว ไปดูข้างบน เรป 2

บันทึกการเข้า

กระทู้ : 16,996
คะแนนขอบคุณ : 45
มิถุนายน 08, 2010, 22:24:25
มาตอบแล้ว ไปดูข้างบน เรป 2
Thx อย่างแรงเลย อิอิ

บันทึกการเข้า

( 【BP Warp】 )
กระทู้ : 235
คะแนนขอบคุณ : 6
มิถุนายน 10, 2010, 17:29:58

( แค่นี้ยังอ่อนหัดอยู่นะ )
กระทู้ : 1,534
คะแนนขอบคุณ : 13
มิถุนายน 10, 2010, 18:59:22
ไม่รู้จักแล้วจร้าได้ไงเนี่ย


บันทึกการเข้า

กระทู้ : 16,996
คะแนนขอบคุณ : 45
มิถุนายน 10, 2010, 21:20:09
Thx ย่อมาจาก Thank ครับผม หุหุ

บันทึกการเข้า

( 【BP Warp】 )
กระทู้ : 235
คะแนนขอบคุณ : 6
มิถุนายน 12, 2010, 00:09:47
Thx ย่อมาจาก Thank ครับผม หุหุ
อ่อ เก็ทล่ะ ขอบคุณค่ะ

บันทึกการเข้า

กระทู้ : 384
คะแนนขอบคุณ : 4
มิถุนายน 15, 2010, 16:15:13
ใจครับพี่บูม
........................................
พี่บูมใช้photoshop cs ไรหรอครับ
แล้วก็ถ้าจะเปลี่ยนphotoshopจากcs3เป็นcs5แล้วมันจะมีเครื่องมีเพิ่มขึ้นมาเฉยๆ
หรือว่ามันจะเปลี่นไปเลยง่ะ

บันทึกการเข้า

( 【BP Warp】 )
กระทู้ : 235
คะแนนขอบคุณ : 6
มิถุนายน 17, 2010, 18:18:23
พี่บูมใช้photoshop cs ไรหรอครับ
แล้วก็ถ้าจะเปลี่ยนphotoshopจากcs3เป็นcs5แล้วมันจะมีเครื่องมีเพิ่มขึ้นมาเฉยๆ
หรือว่ามันจะเปลี่นไปเลยง่ะ
พี่ใช้ CS2 งับพ๋ม
แหะๆ มันก็จะมีเพิ่มมาบ้างมั้ง นิดๆหน่อยๆ แต่ก็ไม่มากนะ
แต่ CS5 เนี่ย ยังมะได้แตะเลย หุหุ ช่วงนี้ บ้าเวล 555+
การบ้านก็เยอะ แล้วที่สำคัญ พื้นที่ฮาร์ดิสไม่พอ 555+

บันทึกการเข้า

( แค่นี้ยังอ่อนหัดอยู่นะ )
กระทู้ : 1,534
คะแนนขอบคุณ : 13
มิถุนายน 17, 2010, 20:29:56
อะ ไปแคบเจอร์มาให้ดูและ
จำไม่ได้ว่าเคยใช้ CS3 ป่าว
แต่ก่อนหน้านี้ใช้ CS2 อยู่ช่วงนึง บอกได้คำเดียวว่าต่างกันมากมาย ถ้า CS4 ยังไม่เท่า

อีกอย่าง CS5 ลูกเล่นเพียบเลยไหนจะนามสกุลไฟล์อีก ไม่รู้ว่าตัวอื่นเป็นป่าว เพราะเพิ่งสังเกตเห็นมะกี๊เหมือนกัน


บันทึกการเข้า

กระทู้ : 16,996
คะแนนขอบคุณ : 45
มิถุนายน 17, 2010, 20:53:46
อะ ไปแคบเจอร์มาให้ดูและ
จำไม่ได้ว่าเคยใช้ CS3 ป่าว
แต่ก่อนหน้านี้ใช้ CS2 อยู่ช่วงนึง บอกได้คำเดียวว่าต่างกันมากมาย ถ้า CS4 ยังไม่เท่า 
อีกอย่าง CS5 ลูกเล่นเพียบเลยไหนจะนามสกุลไฟล์อีก ไม่รู้ว่าตัวอื่นเป็นป่าว เพราะเพิ่งสังเกตเห็นมะกี๊เหมือนกัน 
อยากใช้ CS5 เหมือนกันนะ แต่กินเครื่องมากมาย

บันทึกการเข้า