รอหมูฉึกๆ 
















เอาแบบนี้เด๊ะๆอะ ตัวอักษร พื้นหลัง
แล้วทำไห้เคลื่อนไหวแบบนี้ด้วย
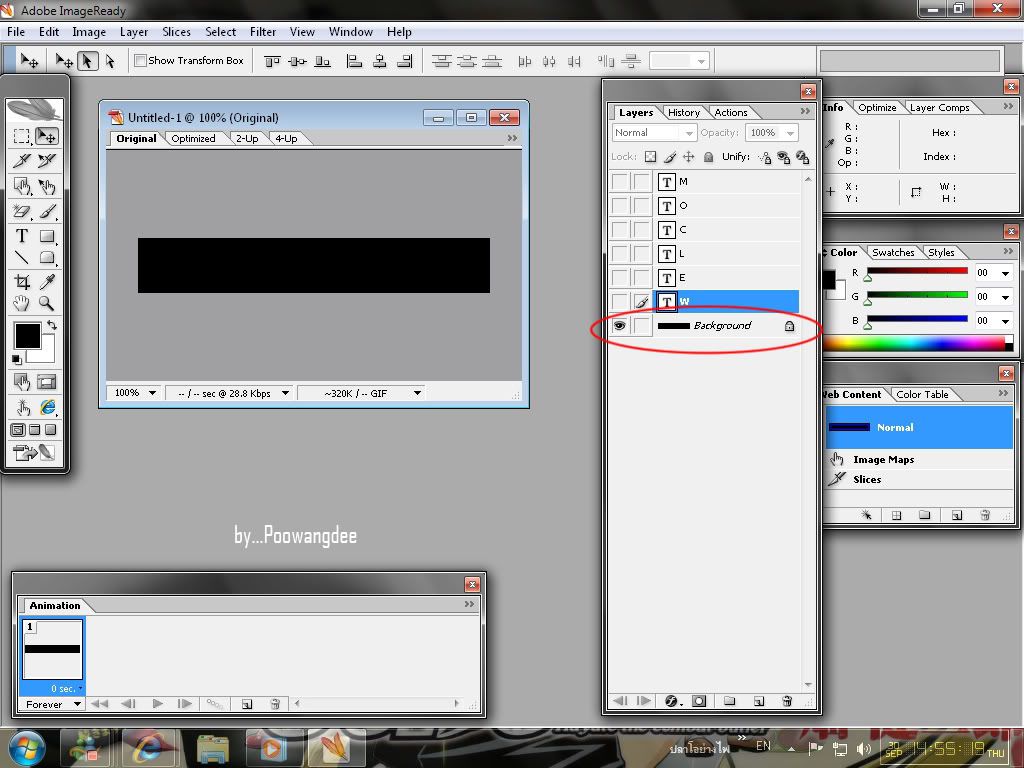
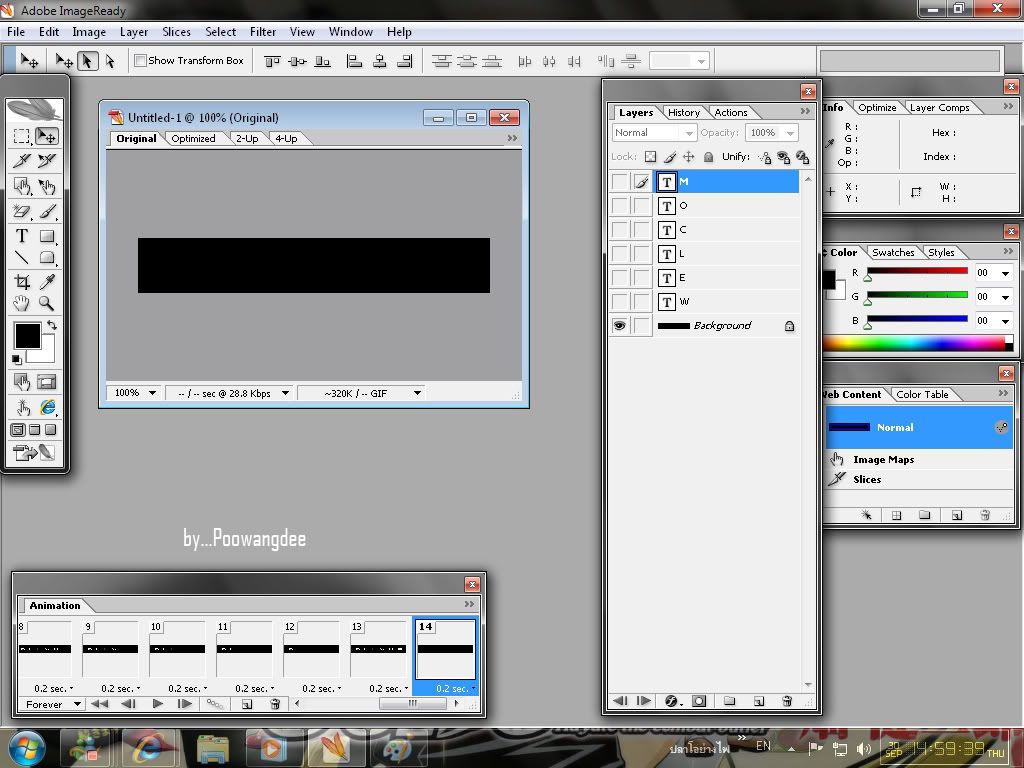
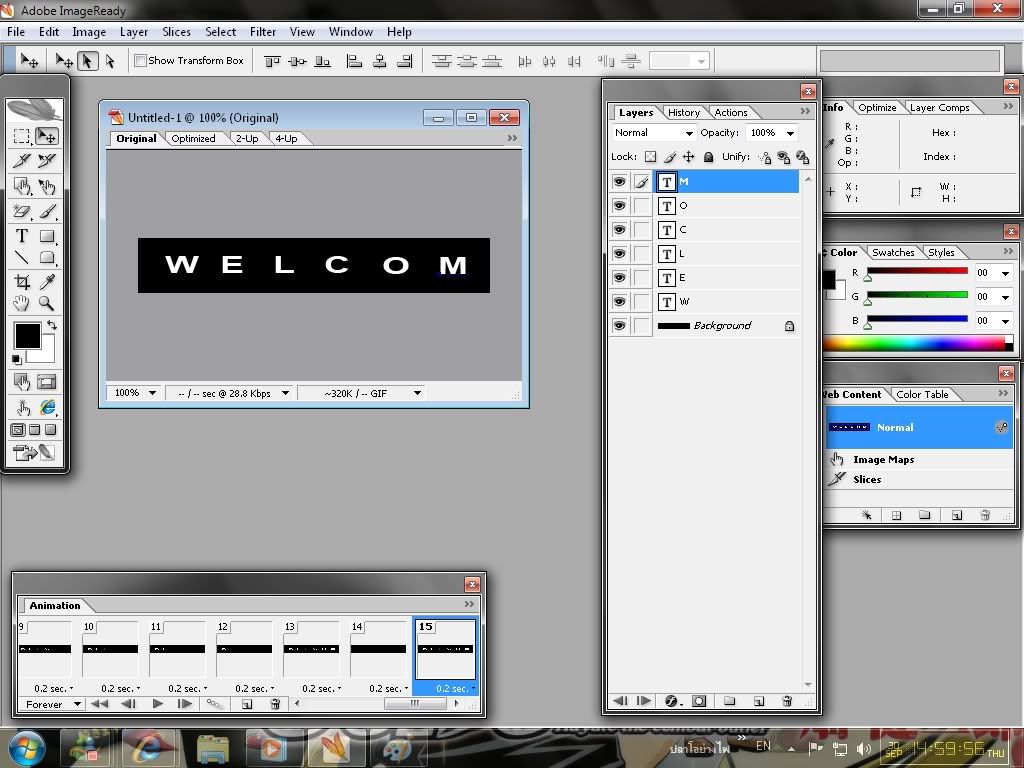
อันดับแรกเลยค่ะ เปิด Adobe Image Ready ขึ้นมา
แล้วก็สร้างไฟล์งานขึ้นมา 1 ไฟล์ ขนาด 350x35 (เอามาจากตัวที่คุณให้เป็นตัวอย่างเลยนะนี่)
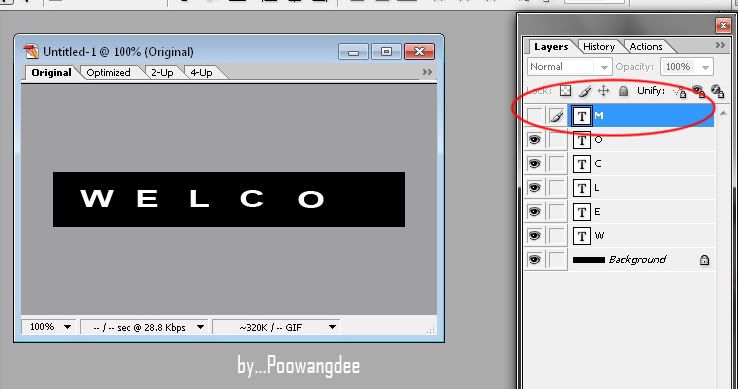
เทสีดำลงไปค่ะ แล้วก็จัดแจงพิมคำว่า Welcome ลงไป ตัวอักษรละ 1 เลเยอร์นะคะ แล้วปิดตาเลเยอร์อักษรทั้งหมดไว้
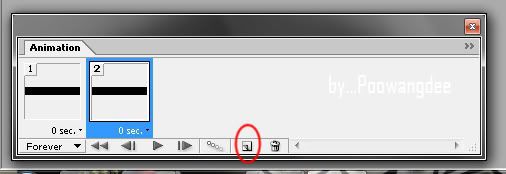
สอง เราก็สร้างอีก 1 เฟรม Animation ที่ Animation Tool (เรียกใช้งานที่ Window > Animation)
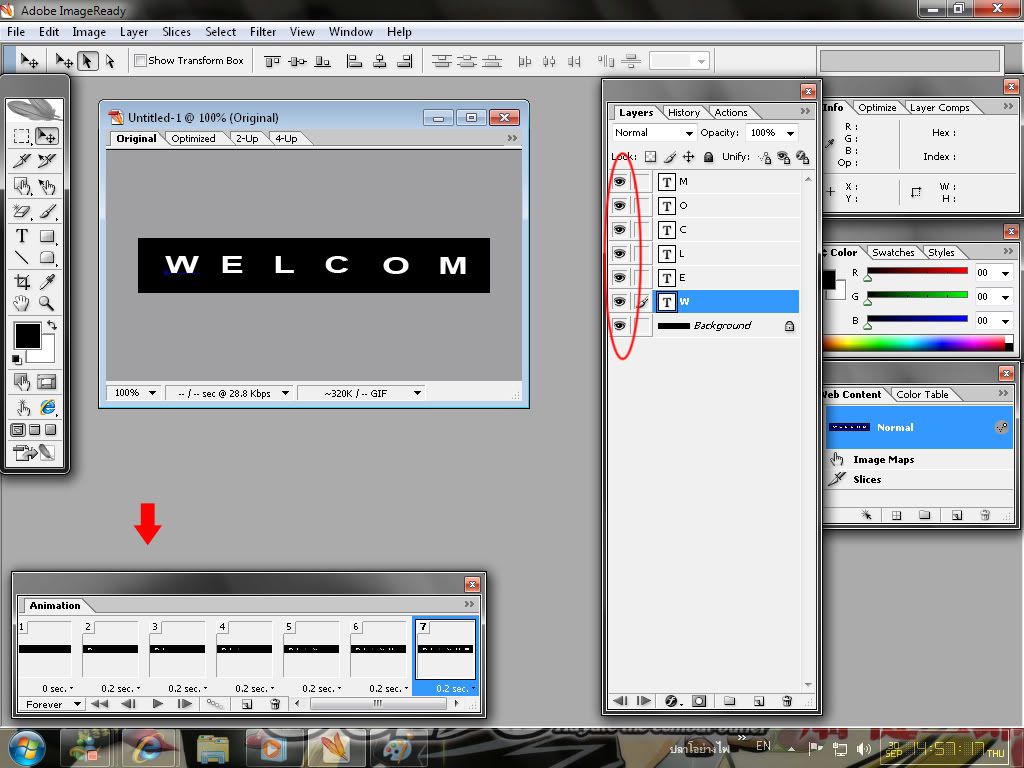
ต่อมาก็เปิดตาเลเยอร์ตัวอักษร W ขึ้นมาค่ะ
สร้างเฟรมใหม่ ที่ Animation เรื่อยๆ แต่ละเลเยอร์ที่สร้าง ก็เปิดตาอักษรที่เหลือขึ้นมาที่ละตัวจนครบ
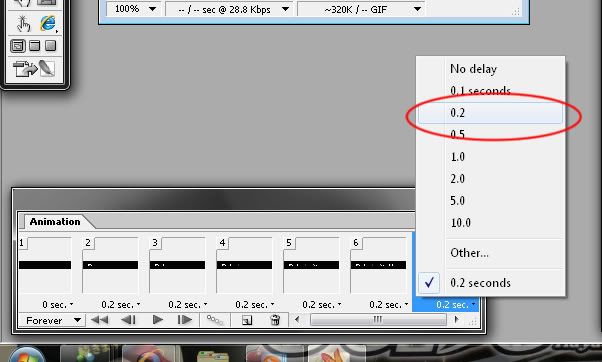
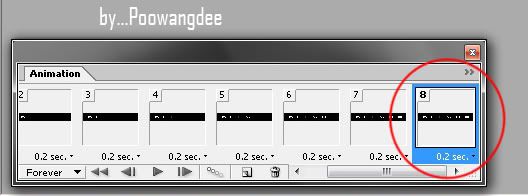
ตั้งค่าความเร็วในการเปลี่ยนเฟรมตามใจชอบค่ะ แต่ในที่นี้ขอตั้ง 0.2 วินาทีนะคะ
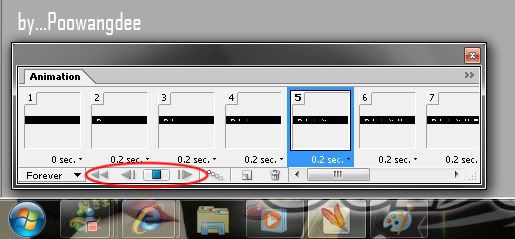
สร้างเฟรมใหม่ขึ้นอีก 1 เฟรม
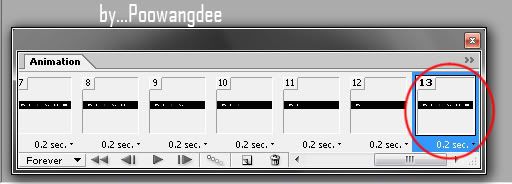
ปิดตาเลเยอร์ตัวอักษรสุดท้ายค่ะ (มาถึงขั้นตอนนี้จึงได้รู้ตัวว่า เขียนคำว่า Welcome ผิดซะแล้วเรา T^T ช่างมานเนาะ) แล้วก็สร้างเฟรมใหม่ขึ้นมาอีกเรื่อยๆ แล้วไล่ปิดตาเลเยอร์ตัวอักษรจนถึงตัว W ค่ะ (ก็ตามตัวอย่างมันทำแบบนี้อ่า)
สร้างเฟรมใหม่อีก 1 เฟรม เปิดตาเลเยอร์ตัวอักษรให้ครบ
สร้างอีก 1 เฟรม ปิดตัวอักษรทั้งหมด ให้เหลือแต่ BG ดำๆ ไว้
สร้างอีก 1 เฟรม แล้วเปิดตัวอักษรให้ครบ
ลองกดปุ่ม Play ดู ค่ะ
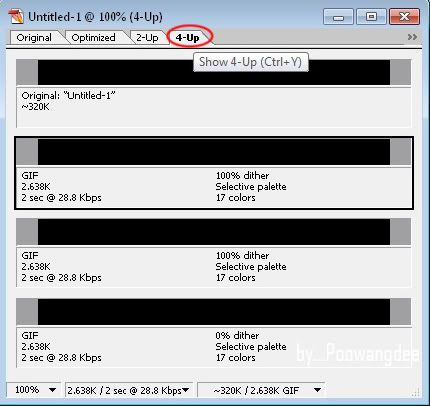
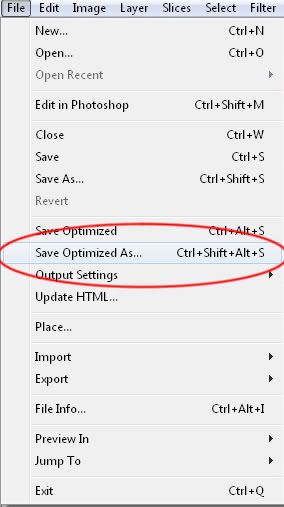
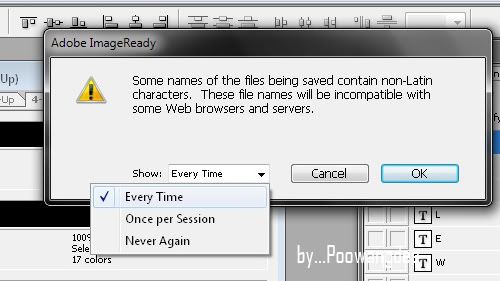
เวลาจะ Save ไฟล์ ก็ กดเลือกขนาดที่เล็กที่สุด หรือ ดีที่สุดของไฟล์ก่อนค่ะ ถ้าจะมาใช้กับเว็บนะ
ตามรูปเลย
เลือก Every Time แล้วก็ OK
ก็สร็จพิธีแล้วจ้า
---------------------------------------------------------------------------
ผลที่ได้ออกมากแบบนี้ (รวมทั้งที่พิมพ์ผิดด้วย T^T)
เอาแบบนี้เด๊ะๆอะ ตัวอักษร พื้นหลัง
แล้วทำไห้เคลื่อนไหวแบบนี้ด้วย
วิธีสร้างพื้นหลังลายจุด
อันดับแรก
สร้างไฟล์ขนาด 30x5 px (จะเอาเล็กกว่านี้หรือใหญ่กว่านี้ แล้วแต่ขนาดงานด้วยค่ะ) ใช้แบบ Tran นะคะ อย่าใช้ให้มี BG สีขาวๆ หรืออะไรก็แล้วแต่
2.ใช้บรัชขนาดหัวแปรงแล้วแต่ความเหมาะสม แนะนำ ในทีนี้ 3- 5 พอค่ะ หัวไม่ฟุ้ง จุดลงไปตรงกลางงานค่ะ
3.ไปที่ Edit> Pettern แล้วตั้งชื่อ ให้มันค่ะ
4.เปิดไฟล์งานที่ต้องการขึ้นมา กด Ctrl+A แล้วคลิกขวาที่งาน เลือก Fill แล้วเลือกเลือก Pentern ค่ะ หยิบแพทเทิร์นที่ต้องารไปใช้ได้เลยจ่ะ
(ปล. เดี๋ยวเอารูปวิธีทำลงให้วันหลังนะคะ ยังไม่หายป่วยเลยจะ 3 อาทิตย์ล่ะ หวัดใหญ่แหง่มๆ)
(ปล2.ไม่ค่อยมั่นใจในสิ่งที่พิมพ์ไปเท่าที่ควรนะคะ เพราะไม่ได้เปิดโปรขึ้นมาดูเลยค่ะ นึกๆเอา)
มาต่อยอดให้ หรือดูจากนี้ก็ได้ >> [direct]http://www.it4x.com/forum/index.php?topic=680[/direct]
ด้วยฟังค์ชั่น ตอบด่วน คุณสามารถใช้โค๊ดและ เครื่องหมายแสดงอารมณ์ได้ เหมือนการตั้งกระทู้ธรรมดา แต่สามารถทำได้สะดวกกว่า
ระวัง: หัวข้อนี้ไม่มีการอัพเดทมานานถึง 120 วัน
แจ้งเตือน: โพสของคุณจะไม่แสดงจนกว่าผู้ดูแลจะอนุมัติ.